コーディングに欠かせない、テキストエディタ
おすすめは断然 VSCode です。 なぜかというと。。
- WindowsでもMacでも使える
- 使っている人が多いから参考サイトが豊富
- 拡張機能をアレコレ入れて、自分好みの開発環境が作れる
今回は、Macをご利用の方向けにインストールの方法をご紹介します

VSCodeをインストールしよう

ではVSCodeをインストールしていきましょう
ダウンロード
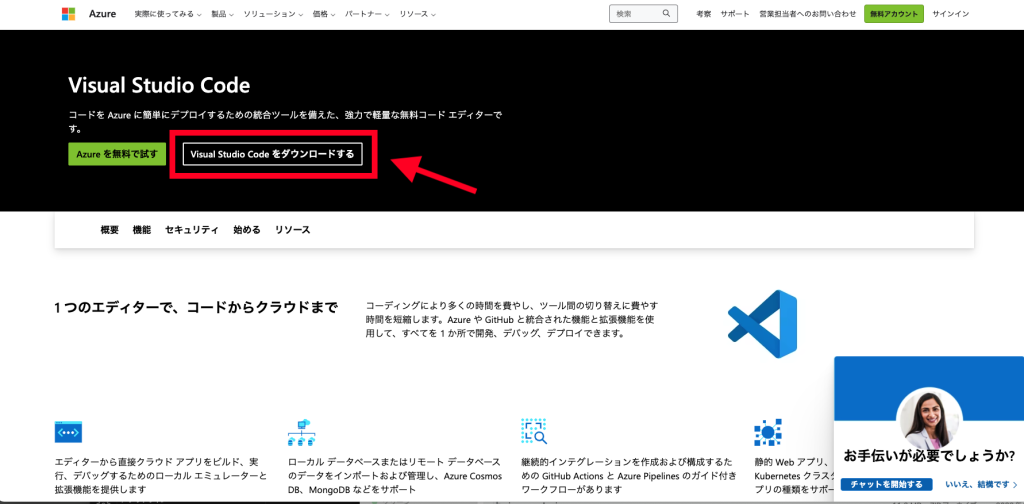
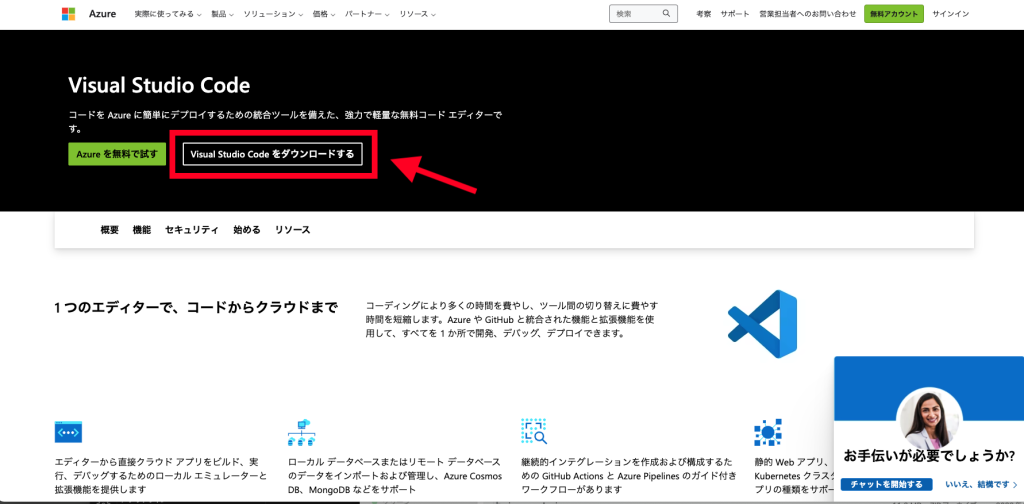
まずは Microsoft Azure のサイトにアクセスします(別タブで開きます)
・『Visual Studio Code をダウンロードする』をクリック


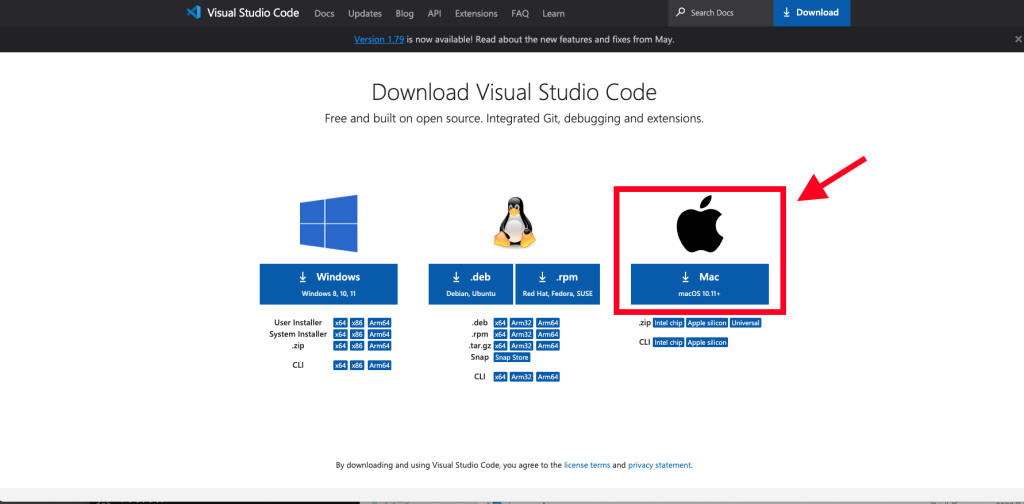
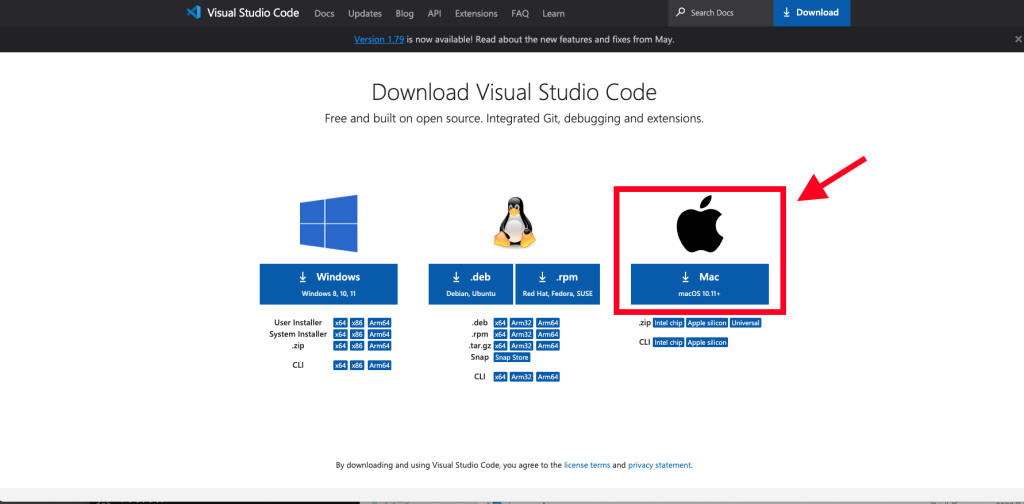
・今回はMacへのダウンロードなので、『Mac』をクリック


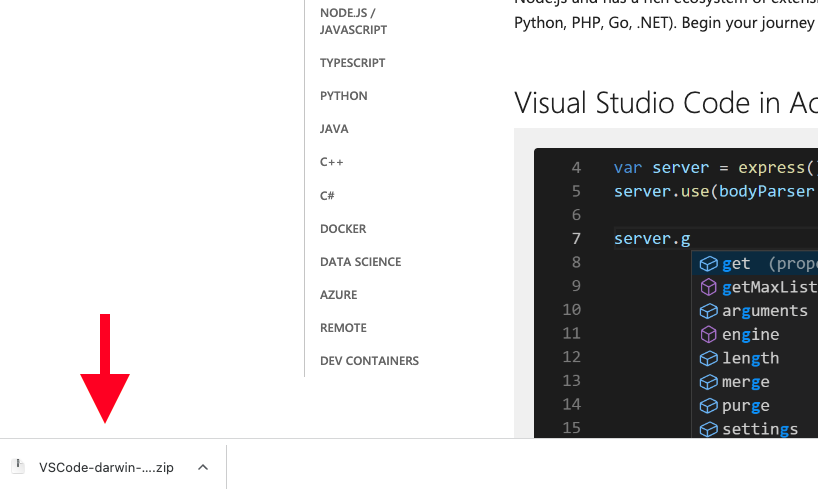
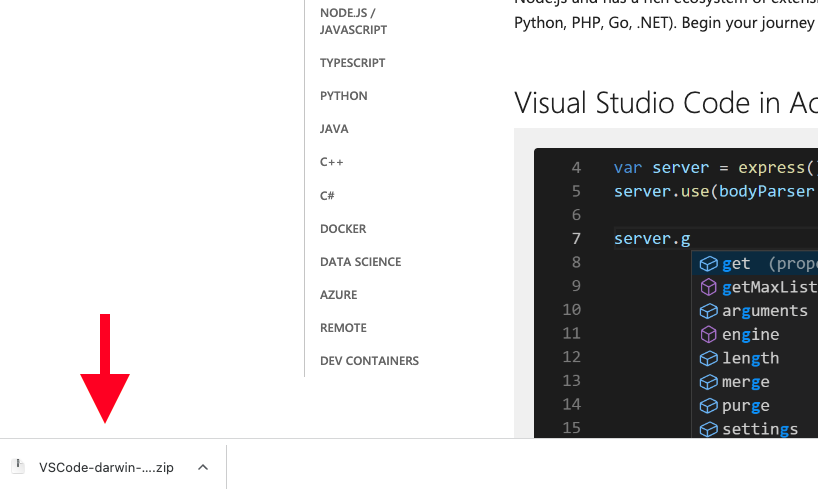
・zipファイルがダウンロードされるので、ダブルクリックで解凍します


インストール
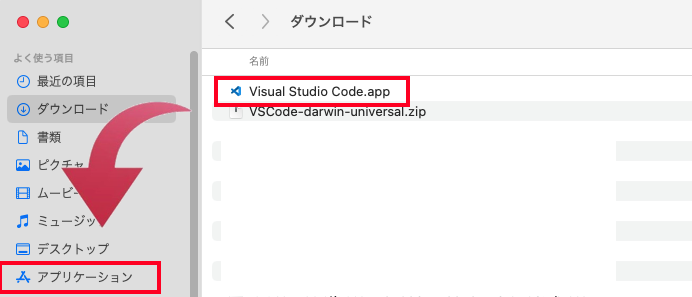
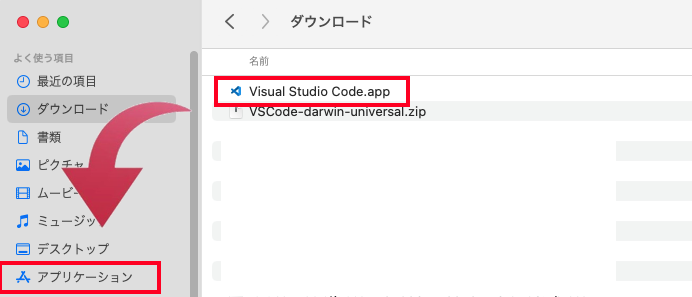
・ダウンロードされたアプリを、ファインダー上の『アプリケーション』へドラッグアンドドロップします


これでインストールが完了しました。
VSCodeを起動しよう
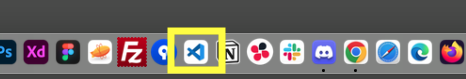
画面下部のドックにVSCodeアプリを設置しておくと、いつでも起動できます
(最近開いたものなら右クリックでフォルダを選択し、開けます)


おすすめの起動方法
VSCodeを起動する方法として、先ほど設置したドックへ開発フォルダをドラッグアンドドロップしてもいいのですが、場合によってはちょっと距離がありますよね



そこで、ファインダーから簡単に開く方法をご紹介します


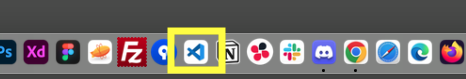
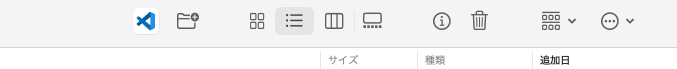
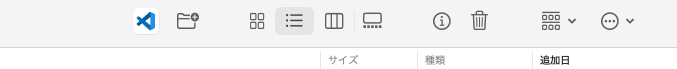
このようにファインダーのヘッダー部分にVSCodeのアイコンを置いておけば、移動距離が短いので楽に起動できます
アイコンの置き方:
ファインダーでアプリケーションを開き、commandを押しながらアイコンをヘッダー部分にドラッグアンドドロップすればOKです
VSCodeに最初に入れたい拡張機能
とりあえず一番最初に入れておきたいのは、日本語表示にしてくれる拡張機能ですね


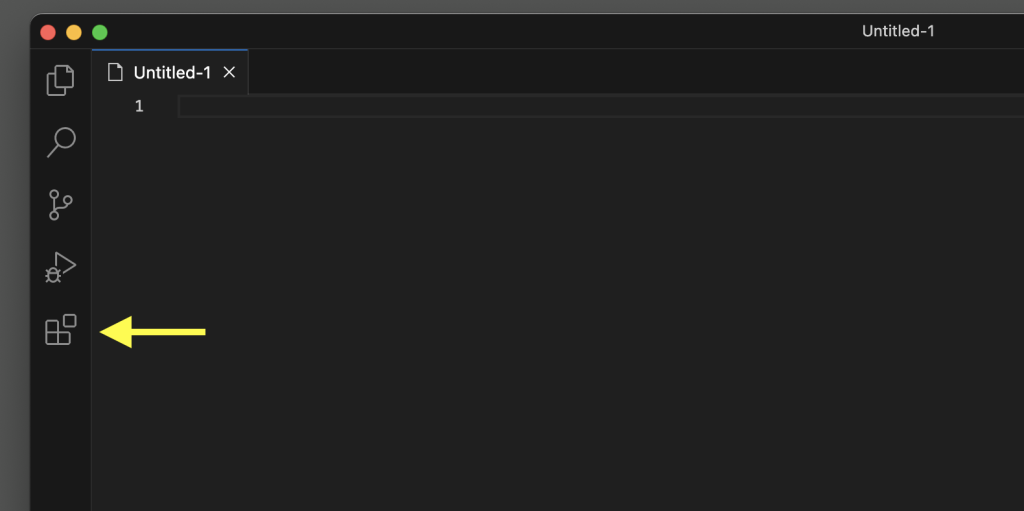
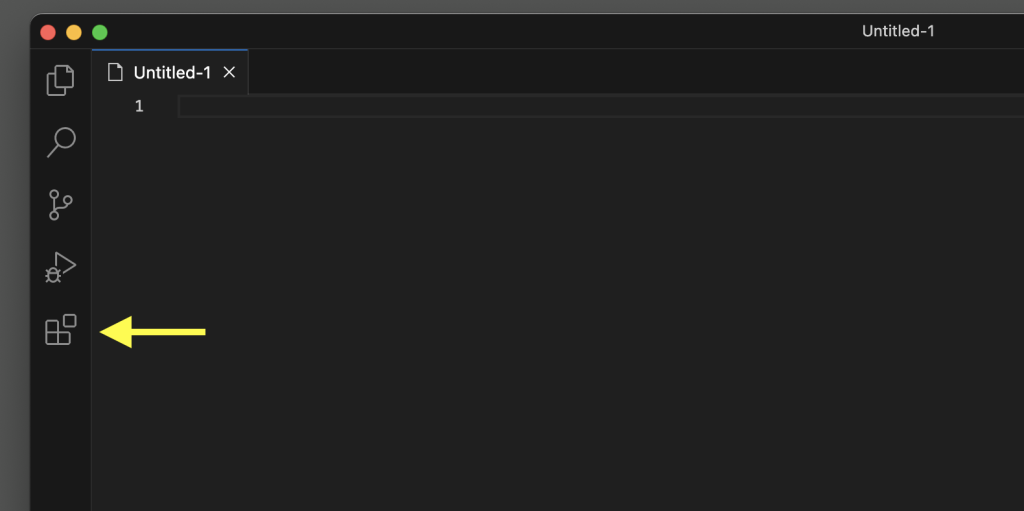
エディタの左側に並んでいるうち、黄色矢印のアイコンは『拡張機能』です
こちらをクリック➡︎検索窓に『Japanese』と入れ、
『Japanese Language Pack for Visual Studio Code』という拡張機能をインストールしてください


インストール後、再起動で日本語表示になります。これで安心です
VSCodeのアップデート時、まれに英語表記に戻ってしまうときがあります
そんなときは、一度拡張機能を削除(アンインストール)し、もう一度インストールし直せば大丈夫です
【初心者向け・MacOS】VSCodeの使い方〜インストール編〜・まとめ
MacにVSCodeをインストールする方法をご紹介しました
- ファインダーにVSCodeのアイコンを置く方法
- 一番最初に入れたい拡張機能
こちらもぜひ参考にしてみてください
ではまた!